目录
NPM安装
sh#excel文档预览组件
npm install @vue-office/excel vue-demi@0.14.6
全局配置
在将@vue-office/excel作为插件使用时,TypeScript认为它的类型不符合Vue插件的要求。Vue插件通常需要一个install方法,而TypeScript期望传入的对象符合这种插件结构。 首先,我们需要创建一个类型定义文件来正确定义@vue-office/excel插件的类型。
在src/types目录下创建一个文件vue-office-excel.d.ts:
jsdeclare module '@vue-office/excel' {
import { Plugin } from 'vue';
const VueOfficeExcel: Plugin;
export default VueOfficeExcel;
}
在main.ts中添加
jsimport VueOfficeExcel from '@vue-office/excel';
# 必须导入默认样式,否则sheet不会正常渲染
import '@vue-office/excel/lib/index.css';
……其余代码
app.use(VueOfficeExcel);
使用示例
示例如下:
vue<script setup lang="ts"> import { ElMessage } from "element-plus"; const excel = ref<string>('http://static.shanhuxueyuan.com/demo/excel.xlsx') function renderedHandler() { ElMessage.success('渲染成功') } function errorHandler() { ElMessage.error('失败') } </script> <template> <vue-office-excel :src="excel" style="height: 100vh;" @rendered="renderedHandler" @error="errorHandler" /> </template> <style scoped lang="scss"> </style>
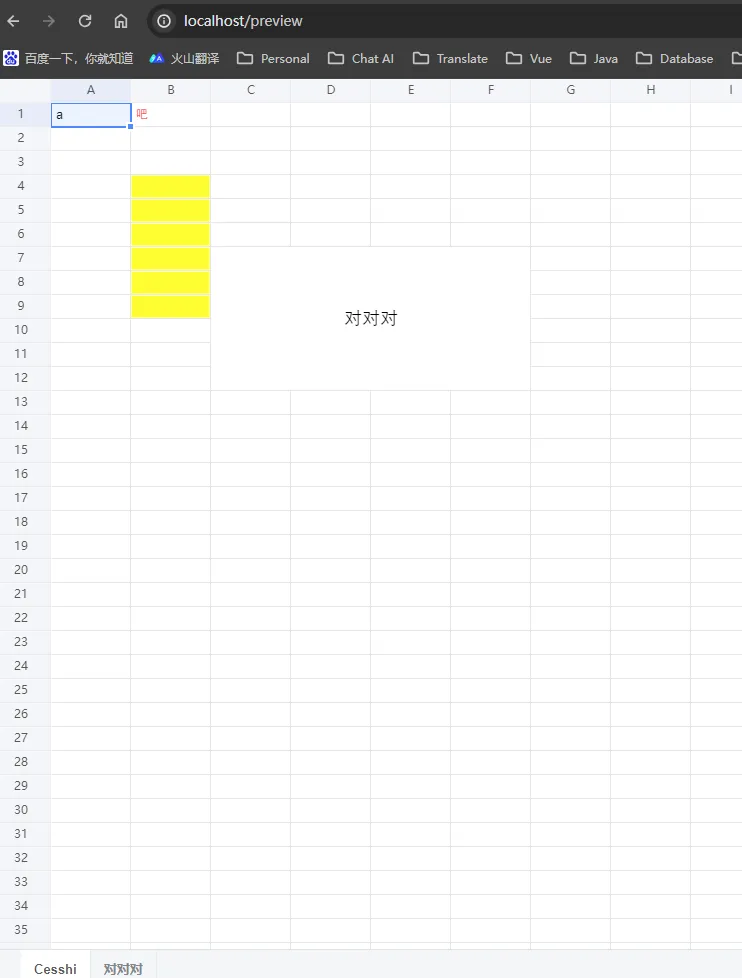
最终效果

本文作者:JACK WEI
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录